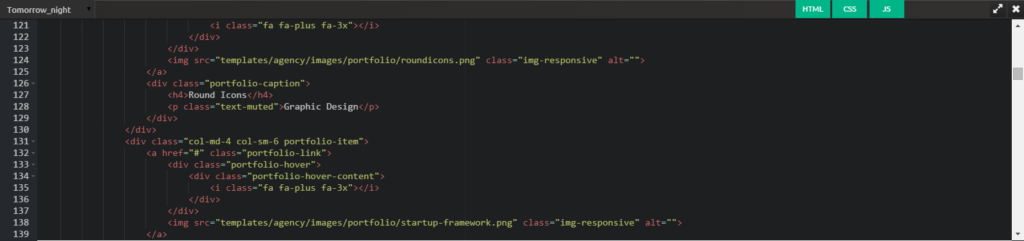
HTML Editor
Click on the Html button in the toolbar to bring up html editor, here you can edit your projects html and see a live preview of your changes in the builder. Selecting a new element in the builder will highlight that element’s markup in the html editor, you can also click view source in the right-click menu to show selected elements markup in the html editor.

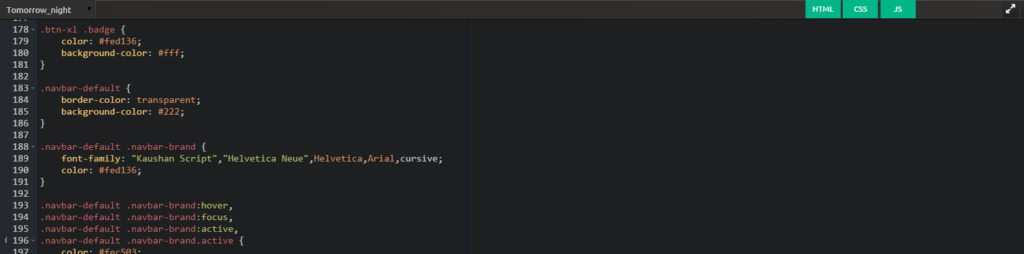
CSS Editor
In the css editor you have full control of your project css. css generated by inspector and your custom css will be visible here, you can edit, delete or add custom css all with a live preview in the builder and warning/error message to help you write correct syntax.

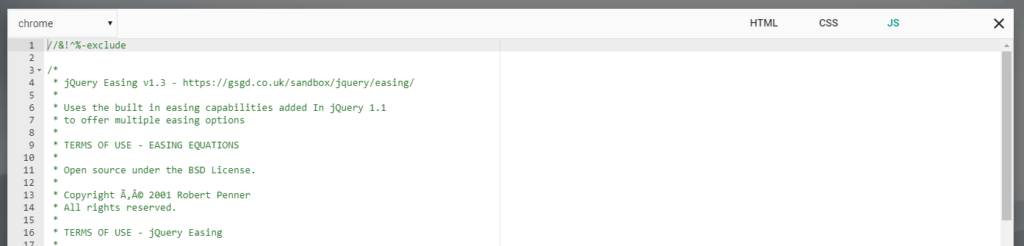
Javascript Editor
In the js editor you can add custom javascript. Any js added here will be executed in the live preview.